问题一:路径报错并且页面空白
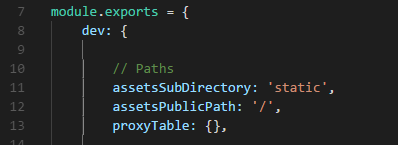
解决:buld/index.js assetsPublicPath: '/'修改为 assetsPublicPath: './'

问题二:没报错页面空白 router-view中的内容显示不出来。路由history模式。
HTML5 History模式
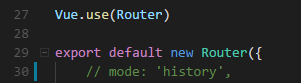
解决:// mode: 'history',//将这个模式关闭就好

这里并不是说不能打开这个模式,这个模式需要后端设置的配合,详情可以看:
若有不明白请加群号:复制 695182980 ,也可扫码,希望能帮助到大家。
